ارسال دما و فشار محیط به اینترنت با ESP8266

سلام. پروژه ارسال اطلاعات دما و فشار محیط به وب با ماژول وایفای ESP8266 (پروژه IoT اینترنت اشیا) را آماده کردیم که قابلیت ارسال هشدار به صورت ایمیل را دارد.
آموزش ارسال دما و فشار به اینترنت با NodeMCU ESP8266
ما قبلا از NodeMCU استفاده کرده بودیم تا داده های دما را در Google Sheet نمایش دهیم. اکنون در این پروژه اینترنت اشیا ما میخواهیم داده ها را به Thinger.io ارسال کنیم و آن ها را در یک قالب گرافیکی جذاب نمایش دهیم. یک سنسور BMP180 برای جمع آوری دما ، رطوبت و ارتفاع استفاده میشود که اطلاعات آن توسط ESP8266 به پلتفرم Thinger.io ارسال میشود.
در حالت کلی ما در این پروژه IoT ، دما ، فشار و ارتفاع را حس کرده و آن ها را به فضای ابری در سایت Thinger.io میفرستیم و همچنین در صورت تجاوز دما از حد معین با استفاده از IFTTT یک ایمیل هشدار ارسال میکنیم.
[irp posts=”4673″ name=”آموزش ارسال دما و رطوبت محیط به گوگل Sheet (پروژه IoT) با ماژول وایفای ESP8266″]قطعات مورد نیاز پروژه
- ماژول وایفای NodeMCU ESP8266
- حسگر فشار و دما BMP180
حسگر فشار و دما BMP180

سنسور BMP180 یک سنسور فشار بارومتریک است که دقت بسیار بالا مصرف پایین دارد. این سنسور میتواند فشار بین 300 تا 1100 هکتوپاسکال را اندازه گیری کند. سنسور BMP180 بر اساس مقاومت پیزوالکتریک طراحی شده است.
مدار پروزه بسیار ساده است و فقط باید سنسور BMP180 را به ماژول وایفای NodeMCU ESP8266 متصل کنیم.
سنسور BMP180 از پروتکل ارتباطی I2C استفاده می کند. بنابراین باید پین های SCL و SDA آن را به پین (D1 و D2) ماژول وایفای وصل کنید. همچنین پین VIN و GND سنسور را به 3.3V و GND ماژول Wifi متصل کنید. سنسور را مستقیماً به 5 ولت متصل نکنید زیرا می تواند به طور دائمی به سنسور آسیب برساند.
پیکربندی Thinger.io برای نمایش دما و رطوبت
Thinger.io یک بستر متن باز برای اینترنت اشیاء است. این ابزار برای تهیه نمونه های اولیه ، مقیاس بندی و مدیریت موارد مربوط به IoT به روشی بسیار ساده، ابزار مورد نیاز را فراهم می کند. Thinger.io برای کار با داده های دستگاهها ، سه ابزار اساسی یعنی Data Bucks ، Dashboard و Endpoint را ارائه می دهد. از این ابزارها می توان برای تجسم داده های دستگاه و گسترش قابلیت کارکرد دستگاهها استفاده کرد.
از Endpoint می توان برای ادغام این سیستم عامل با سایر سرویس ها مانند IFTTT ، ایمیل ، تماس گر با دستگاه های دیاستفاده کرد.
برای ارسال داده به Thinger.io ، باید یک حساب کاربری رایگان در بستر Thinger.io ایجاد کنید و مراحل زیر را برای اتصال دستگاه خود دنبال کنید. برای ورود به Thinger.io کلیک کنید.
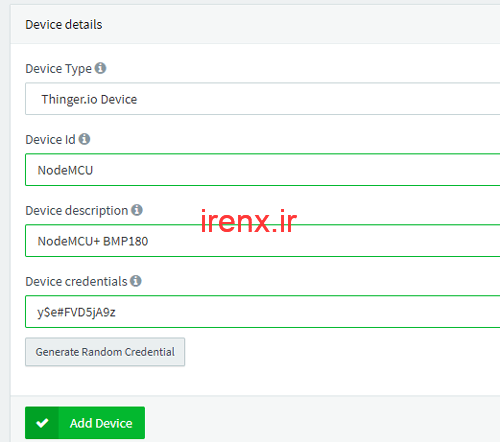
اولین قدم ایجاد دستگاه جدید است. برای ایجاد یک دستگاه جدید ، در تب منو بر روی devices کلیک کرده و سپس بر روی دکمه Add Device کلیک کنید.

سپس فرم را با device ID ، توضیحات ، و Credentials پر کنید یا اعتبارنامه (Credentials) تصادفی را برای دستگاه خود ایجاد کنید و روی “Add Device” کلیک کنید.
کار شما در این قسمت تمام شد حالا باید IFTTT را راه اندازی کنید.
راه اندازی IFTTT برای داده های NodeMCU
در اینجا ما از IFTTT برای ارسال هشدار ایمیل هنگامی که دما فراتر از حد مجاز رود استفاده میکنیم. IFTTT یک سرویس تحت وب است که با استفاده از آن می توانیم زنجیره ای از عبارات شرطی را ایجاد کنیم که اپلت نام دارد. با استفاده از این اپلیکیشن ها می توانیم اعلان های ایمیل ، توییتر ، فیس بوک را ارسال کنیم.
برای استفاده از IFTTT ، اگر از قبل یک حساب کاربری دارید یا به حساب کاربری خود وارد شوید ، به حساب IFTTT وارد شوید. برای ورود به IFTTT کلیک کنید.
سپس”Webhooks” را جستجو کنید و روی Webhooks کلیک کنید.
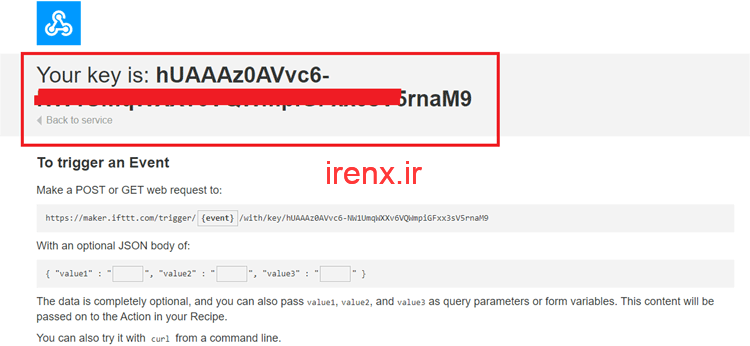
سپس ، در پنجره Webhooks ، بر روی “Documentation” در گوشه بالا سمت راست کلیک کنید تا کلید خصوصی private key را بگیرید. این کلید را کپی کنید ، این کلید هنگام ایجاد Endpoint در Thinger.io استفاده می شود.

سپس از آن، با استفاده از Webhooks و خدمات ایمیل یک اپلت ایجاد کنید. برای ایجاد یک اپلت ، روی پروفایل خود کلیک کنید و سپس روی “Create” کلیک کنید.
اکنون در پنجره بعدی ، روی نماد “This” کلیک کنید. اکنون Webhooks را در بخش جستجو جستجو کرده و روی “Webhooks” کلیک کنید.
اکنون تریگر “Receive a Web Request” را انتخاب کنید و نام رویداد را temp وارد کنید و سپس بر روی ایجاد تریگر کلیک کنید.

پس از این ، روی “Then That” کلیک کرده و سپس بر روی Email کلیک کنید.

اکنون از طریق ایمیل ، روی ‘send me an email’ کلیک کنید و موضوع و بدنه ایمیل را وارد کنید و سپس بر روی create action کلیک کنید. در آخرین مرحله ، روی “Finish” کلیک کنید تا تنظیمات Applet تکمیل شود.
ورود به سیستم در Thinger.io از NodeMCU
حالا سنسور BMP را به NodeMCU وصل کنید و کد را بارگذاری کنید. NodeMCU از اعتبارنامه حساب شما برای ارتباط با دستگاهی که قبلاً ایجاد کرده اید استفاده می کند. اگر با موفقیت وصل شود، همانطور که در تصویر زیر نشان داده شده است ، Connected نشان داده می شود:

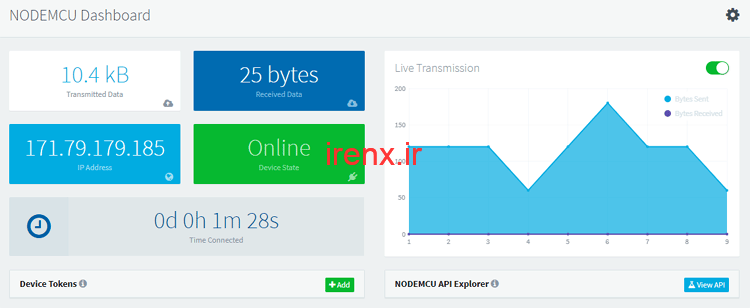
با کلیک کردن بر روی نام Devices از منوی Devices ها می توانید آمار دستگاه خود مانند داده های منتقل شده ، داده های دریافت شده ، آدرس IP ، زمان اتصال و … را بررسی کنید.

همانطور که اکنون داده ها را دریافت می کنیم ، داشبورد ایجاد می کنیم تا داده ها را با استفاده از ابزارک ها مشاهده کنیم.
برای ایجاد داشبورد ، از برگه منو روی Dashboards کلیک کرده و سپس روی “‘Add Dashboard” کلیک کنید. اکنون در پنجره بعدی جزئیات داشبورد مانند نام داشبورد ، ID و توضیحات را وارد کنید و سپس روی Dashboard کلیک کنید.
پس از این ، با کلیک روی نام Dashboard به داشبورد جدید دسترسی پیدا می کنید. به طور پیش فرض ، داشبورد خالی ظاهر می شود. برای افزودن ابزارک ها ، ابتدا باید با کلیک کردن روی کلید سمت راست بالای داشبورد ، حالت ویرایش را فعال کنید. سپس بر روی دکمه “Add Widget” کلیک کنید.

هنگامی که روی دکمه «Add Widget» کلیک می کنید ، پنجره ای نشان داده می شود که در آن می توانید نوع ویجت ، رنگ پس زمینه و غیره را انتخاب کنید. من Gauge Widget را انتخاب کرده ام.

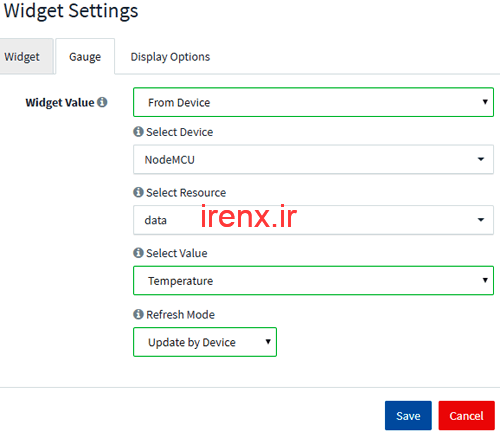
هنگامی که روی ذخیره کلیک می کنید ، شما را به صفحه بعدی می برد که در آن باید حالت Source Value ، Device ، Resource ، Value و Refresh را انتخاب کنید. تمام مقادیر را انتخاب کرده و سپس بر روی دکمه Save کلیک کنید.

حالا همین روش را برای بقیه متغیرها تکرار کنید. داشبورد من این شکلی است :

ایجاد Endpoint در Thinger.io برای ارسال ایمیل هشدار
اکنون یک Endpoint برای ادغام Thinger.io با IFTTT ایجاد خواهیم کرد. برای ایجاد یک Endpoint ، از زبانه های منو روی گزینه “Endpoint” کلیک کرده و سپس روی “Add Endpoint” کلیک کنید.
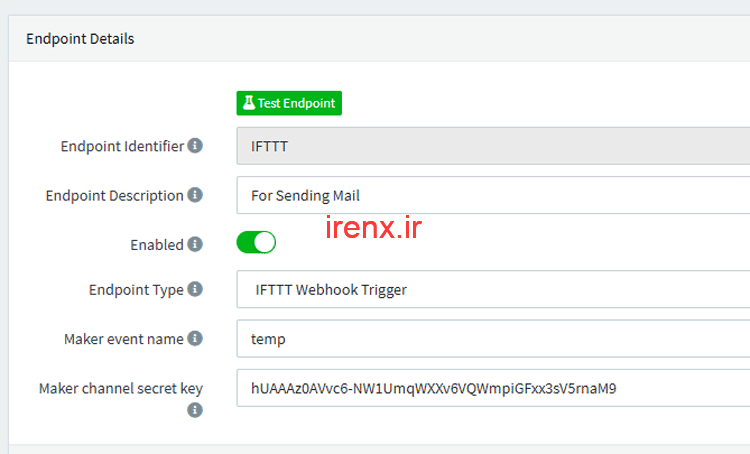
اکنون در پنجره بعدی ، جزئیات مورد نیاز را وارد کنید. جزئیات عبارتند از:
Endpoint Id: شناسه منحصر به فرد برای نقطه پایانی شما.
Endpoint Description: توضیحات یا اطلاعات مفصلی درباره Endpoint خود بنویسید.
Endpoint Type: از بین گزینه های داده شده ، نوع Endpoint را انتخاب کنید.
Maker Event Name: نام اپلت IFTTT خود را وارد کنید.
Maker Channel Key: کلید مخفی Webhooks شما.

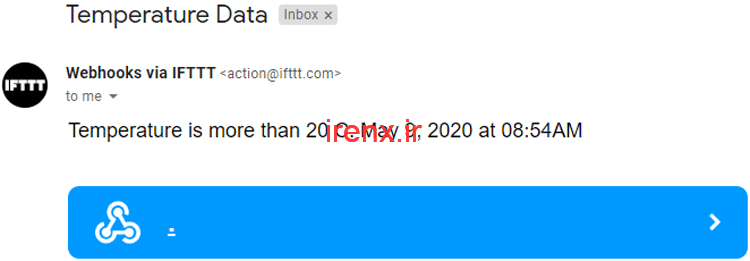
پس از این ، بر روی Test Endpoint کلیک کنید تا بررسی کنید که آیا همه چیز کار می کند. به عنوان تست باید برای شما یک ایمیل ارسال کند.

به جای استفاده از IFTTT Webhook Trigger ، می توانید یک ایمیل یا پیام تلگرام ارسال کنید ، یا می توانید با استفاده از ویژگی های Endpoint یک درخواست HTTP ارسال کنید. اینگونه است که می توان از NodeMCU ESP8266 برای ارسال داده های دما ، فشار و ارتفاع از سنسور BMP180 به اینترنت استفاده کرد.
تعریف رمز و نام وای فای در کد برای NodeMCU ESP8266
کد کامل پروژه در فایل دانلودی قرار داده شده است.
در صورتی که با برنامه نویسی برد های ESP8266 آشنایی ندارید آموزش زیر را مشاهده کنید :
برای تعریف نام و پسورد وایفای خود در کد برنامه باید این قسمت را تغییر دهید :
thing.add_wifi(SSID,PASSWORD);
همچنین برای اتصال پروژه به Thinger.io اطلاعات زیر را وارد کنید :
#define USERNAME "یوزر نیم اکانت شما" #define DEVICE_ID "NodeMCU" //نام Device شما #define DEVICE_CREDENTIAL "FcLySVkP8YFR" // کد اعتبار نامه شما
برای تغییر مقدار آستانه دما برای ارسال هشدار به صورت ایمیل باید به جای عدد 40 ، عدد دمای مورد نظر خود را وارد کنید.
if(Temperature > 40){ موارد موجود در فایل : شماتیک کامل مدار ، سورس کامل
برای دانلود فایل ها باید حساب کاربری داشته باشید ثبت نام / ورود














مهندس سلام وقت بخیر.
اگر بخوایم یک داده ای رو به esp ارسال کنیم در قسمت ویجت سایت چه ویجتی رو باید اضافه کنیم؟برای ارسال فقط یک کلید هست و یدونه slider که اونم هر دفعه ریست میشه.
مثلا میخوام دما تا یک اندازه ای رفت هشدار بده و اینو تو سایت دستی وارد کنم.